
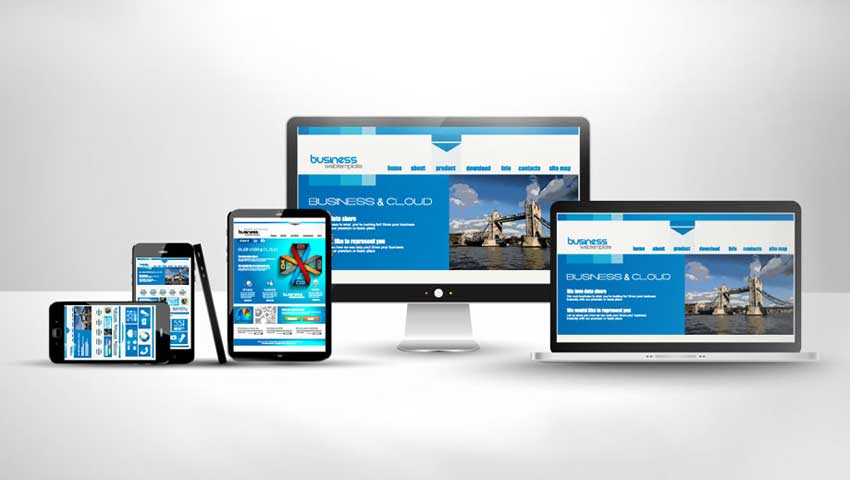
Responzivní web design (anglicky Responsive web design) je pojem, se kterým přišel americký programátor Ethan Marcotte. Jedná se o způsob stylování HTML dokumentu, které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, netbooky, tablety atd.). Především díky vlastnosti Media Queries, která je zahrnuta ve specifikaci CSS3, lze rozpoznat vlastnosti zařízení, na kterém je stránka prohlížena a přizpůsobit tak samotnou stránku a její obsah. Responzivní web design má tři základní úrovně: Flexibilní struktura, Flexibilní obrázky a Media Queries.
Media Queries
Media Queries je CSS3 modul umožňující adaptabilní vykreslování webových stránek podle různých činitelů jako rozlišení obrazovky, či velikost obrazovky (např. obrazovka smartphone vs. monitor u PC). Poprvé byly použity již v roce 2001 W3C a staly se doporučeným standardem v červnu 2012. Je to základní stavební kámen pro responzivní web design. Díky tomu lze jen jednoduše upravit styly a výrazně tak zlepšit uživatelům UX při prohlížení. Media Queries se považují za poslední úroveň responzivní web designu. Jsou to pravidla, díky kterým lze měnit stylování dokumentu v závislosti na šířce obrazovky zobrazovaného zařízení. Následující stylování (červené pozadí celého dokumentu) bude uplatněno pouze tehdy, pokud šířka prohlížeče na použitém zařízení bude v rozsahu od 660px do 780px.
Hlavní důvod, proč Media Queries používat, je stoupající počet mobilních zařízení na trhu. Mobilní zařízení mají již standardně v systému internetový prohlížeč a wi-fi, ať už se jedná o smartphony, tablety, či e-čtečky knih. Uživatelova zkušenost s webem je na mobilních zařízeních velice odlišná a musí se dbát na použitelnost.
V číslech:
Na světě je v oběhu přes 6 miliard telefonů
Apple od představení iPadu prodal přes 84 milionů kusů
Přes čtvrtinu všech přístupů na internet je skrze mobilní zařízení
Přes třetinu všech uživatelů facebooku přistupuje ke svému účtu právě z mobilních zařízení
Proč má smysl připravit web v responsive designu?
Běžná internetová stránka se na mobilním zařízení zobrazí celá - veškeré ovládací prvky jsou malé a návštěvník si musí každou část stránky přiblížit, aby ji vůbec mohl ovládat či číst. Je to takové prohlížení internetové stránky přes klíčovou dírku. Samotná ergonomie je také uzpůsobena k použití na počítači. Tlačítka jsou malá a odkazy blízko sebe. Na mobilním zařízení však vše ovládáte prsty a ty mají mnohem větší plochu než kurzor myši.
Vytvoříme Vám webové stránky, které se budou správně zobrazovat na všech zařízeních. Získejte kvalitní a reprezentativní web již během 14 dnů
Vytvoříme Vám úžasnou grafiku šitou na míru. Navrhneme kompletní firemní identitu. Logo, vizitky firemní tiskoviny, které Vás budou důstojně
Vyzkoušejte ke svým stránkám náš webhosting bez omezení a získejte libovolný počet emailů, domén a databází. Prostor pro Váš web nijak neomezujeme.
Úspěšný web je postaven na kvalitním obsahu. Profesionální copywriter naplní Váš web obchodně úspěšnými texty, které osloví uživatele i vyhledavače.